なぜ、Webからの問い合わせが来ないのか?主な3つの理由
Webからお問い合わせが来ない理由は
- そもそもPV(ページ閲覧数)が無い
- コンテンツの魅力が伝わっていない
- 問い合わせまでの導線設計に問題がある
の3つに集約されます。
この結果は、皆さんもなんとなく感じていたと思います。
皆さんは、自社LP(ランディングページ)/ECサイトに対してどんな感想でしょうか?。
- 告知してないから、そもそも問い合わせ無いだろうな、、、、
- LPを見ても「買いたいな~」「もっと知りたい」ってほどワクワクしない、、、
- イイ雰囲気のオシャレなLPだけど、、、でも問い合わせはこない、、、。
こんな感想ではないでしょうか。
この感想は、多くの皆様が感じていることです。
- そもそもPV(ページ閲覧数)が無い
- コンテンツの魅力が伝わっていない
- 問い合わせまでの導線設計に問題がある
のどれかに該当すると思われた場合は、「問合せを受けるまでのフロー」のどこが自社に足りなかイメージしてください。
問い合わせが来ない、ヒントが必ず見つかります。

以降では、3つの理由を説明いたします。
理由①:そもそもPV(ページ閲覧数)が無い
当たり前の話になりますが、見る方(訪問者)がいなければ、問合せもないという理由です。
「認知(知ってもらう)」は、最も重要な施策で、皆さんが一番悩まれる理由です。
なぜなら、ここがスタートになる為、認知されないと何も始まらないのです。
訪問者を増やす為の方法は主に4つです。
- 検索対策
- SNS対策
- 広告出稿
- 集客モールに出店
GoogleやInstagram等の検索で上位表示されるよう対策を行う。
地道な作業になりますが、広告費をかけずに行えます。但し、検索で上位にヒットさせるには経験が必要になります。
TwitterやInstagram等のSNS上で「つながり(関係性構築)」を作り上げます。
BtoC向け商品で効果が出やすいですが、LPに来てもうには何段かの仕組みが必要となり、以外に速攻性はありません。
最も、速攻性の高い方法です。
リスティング広告やInstagram等のSNS系プラットフォームへの広告出稿になります。
ECを運営されている方でしたら、楽天やAmazonへの出向を検討された方も多いと思います。アパレルの場合は、ZOZOTOWNが人気です。
理由②:コンテンツの魅力が伝わっていない
どの企業でも自社サイト制作では「こだわり」があります。
コンテンツとしては、その「こだわり」や「思い」は非常に魅力的ですし、強味(ストロングポイント)になります。
しかし、サイトに訪問された方の「知りたいこと」とその「こだわり」がマッチしなければ、いくら素敵なサイトでも問い合わせを受けることはできません。
ラーメンを食べたい人にステーキを出しても興味は薄いです。おなかがすいていたら別ですが、、、。
つまり、魅力的なコンテンツでも、知りたいことでなければ、興味を示してもらえないのです。
では、どうするのか?
どのキーワードでサイトに訪問されているのかを研究します。
無料で使えるGoogleアナリティクスやGoogleサーチコンソールで確認ができますので、是非ご利用ください。
どのような検索キーワードで訪問されているのかを知り、「知りたい」に答えるコンテンツに修正をしていくことが重要です。
(次章方法③で詳しくご説明いたします。)
理由③:問い合わせまでの導線設計に問題がある
導線設計は、サイトに訪問されてから「問合せボタンを押してもらうまで」の流れ(経路)を指します。
訪問者は、導線のどこかのタイミングで自分が知りたいことがこのサイトにはないと判断して別サイトを探しに行きます。
その為、問い合わせが来ない理由に導線設計が挙げられます。
私が、導線を考える場合重要視しているのは、サイトに訪問される時に「どんな心理で(何を知りたいくて)訪問されたのか?」です。
なぜならば、知りたいことの「答え」がサイトの冒頭に無いと、そこで終わってしまいいます。
何を知りたくてサイトに訪問されたのか、そしてその「答え」が自社サイトの上部に配置されているのかを確認してみてください。
Webからの問い合わせ件数を増やす5つの方法
問合せ件数を増やす方法を説明する前に、まず「問合せまでの導線」をご説明します。
増やす方法が「問合せまでの導線」のどこの対応なのかを理解することは重要です。
導線を設計する目的は、想定される「疑問」に対して「答え」となるコンテンツを準備して、疑問を1つ1つ解消することです。
その結果、「問合せ」を受けるのです。
導線の基本構造は、
- 検索に対する「回答」
- どのように役に立つのか?
- 本当に役に立つのか?
- 良さそうだけけど、自分にとって本当に役に立つ?
- いいものだけど高くない?
の疑問(心の声)に答えていきます。
疑問(心の声)は、訪問者が無意識に感じていることで、「こう答えたら、次はこの疑問が湧くだろうな~」という標準的なフレームです。
また、「想定される疑問と回答」がセットになっていればよいので、順番は問題ではありません。
例えば、「安価」という検索で訪問されたことを想定するのであれば、キービジュアル+キャッチコピーで「業界最安値!」といったイメージ画像とキーコピーを全面に押し出し、安さをアピールします。
その直後に価格表を掲載するでもよいと思います。
これらの疑問が解消されると「もっと聞いてみよう」に感情が移り、「問い合わせフォーム」から問合せすることになります。

以降では、サイトに掲載する「答え」の部分を説明します。「疑問を想定した導線」を構成するコンテンツになります。
- キービジュアル+キャッチコピー
- 商品・サービスの短いフレーズで説明
- 使うことで得られるメリット
- 導入実績/お客様の声
- 機能
- 機能
サイトに訪問された時に「知りたいことがこのサイトにはありますよ!」をアピールする為に、キービジュアルとキャッチコピーで「答え」を認識してもらいます。
PC、スマホのディスプレイに1度に表示されることを考えて「商品・サービス」を説明するフレーズを入れておきます。
キービジュアルとこのフレーズが目に「パッ」と入ってくることをイメージしてデザインします。
「どのように役に立つのか?」「使うと生活や業務がどのように変わるのか?」という疑問に答えます。
具体的な利用シーンを説明することが重要なので訪問者が「どんなことに困るのか?」をイメージしてコンテンツを作成します。
また、商品単体ではなく、商品を使っているシーンを切り取った写真で伝えたりもします。
例えば、スニーカーが販売商品だった場合は、他の服とスニーカーをコーディネートして何かに打ち込んでいるシーンを説明できれば、このスニーカーを履くと自分の生活がちょっと楽しくなると思いワクワクがアップします。
イメージングフォトは多く見るのですが、その写真が「疑問に対する答え」の写真として使われていないことが多いです。
「使って本当に大丈夫かな?」という疑問に答えます。
「他の人が使って大丈夫だったら使っても大丈夫かな~」と安心を得るところです。
導入実績やお客様の声は、多い方がより信憑性が上がります。しかし、初めのころはそんな実績が無いのでなかなか難しいですよね。
そのような場合は、深くご利用頂く1人の方に「お客様の声」に出てもらいます。
その方には、「写真」と「使うことで得られるメリット」を掲載させていただけるようにお願いします。
利用シーンがしっかり伝われば、導入実績が1社でも、商品やサービスの良さは伝わります。
「自分がやりたいことができる?」という疑問に答えます。
そもそも欲しい機能が無ければ、別サイトで探されてしまいます。
よくよく、聞いてみると別の機能で代用できることも多いので、そのあたりの含みを合わせて掲載することで離脱する率を減らすことができます。
「いい製品だけど、どのくらいするの?」という疑問に答えます。
イメージしている予算感とギャップが大きいという理由で離脱されるのはもったいないですよね。
その為、「お値引きキャンペーンしています」と掲載するだけで離脱を防げます。
ここまで導線設計に関して説明いたしました。
以降では問合せを増やす具体的な方法を説明いたします。
方法①:売り込みではなくベネフィット訴求
私がお客様に訪問する中で、学んだことは「利用シーン」と「機能説明」の説明順です。
「機能説明」から始めた場合、十中八九お客様は興味を示しません。
利用シーンを説明すると、そこで興味を持って頂けます。
その後、「なぜこのような使い方ができるのか」を説明することで「なるほど!」と理解してもらいます。

Webも同様です。
「売り込み」つまり、「機能説明」を全面に出すと興味を持たれません。
導線の過程にある「どのように役に立つ?」「どう変わる?」は、つまり利用シーンのイメージを訪問者に持っていただく為なのです。
「使うことで得られるメリット」を「パッ」と見て、この商品やサービスを使うと自分の課題が解決できそうと感じてもらうことが重要なのです。
これがベネフィット訴求になります。
方法②:実績や事例コンテンツを入れる
「実績や事例コンテンツ」が必要な理由は、口コミと同じ効果を出したいからです。
SNSの拡散力は強力ですが、それだけではありません。
口コミは誰かの成功体験(これいいよ~といったコメント)を見て、「自分も同じように感じることができるかも」と思ってしまうことです。
ポイントは、「誰」が言ったかです。
自分と同じ悩みや感覚の人が「これはいいね~」とコメントするので信じる気になるのです。
或いは「一目置いている人」。
このような人達は商品やサービスに「権威」や「信頼」を与えます。
著名人でなくてもよいです。
共感できる人ならだれでもよいです。
そこがSNSのすごいところです。TVだとこうはいかないと思います。
自分の利益なしに「これいいよね~」と発信するからこそ、商品を見なくても購入しようと「ポチ」っと購入ボタンを押してしまうのです。
或いは、そう見えるだけなのかも、、、。これもSNSのすごい!?ところです、、、。
「実績や事例コンテンツ」は、その「疑似体験(自分も同じように満足できる)」をサイト上で感じてもらう為のコンテンツなのです。
その結果、「この商品やサービスを選んで大丈夫かな、、、」という疑問(不安)が解消されます。
方法③:問い合わせに繋がりやすいキーワードでアクセスを集める
皆さんが欲しいのは「受注につながる問い合わせ」です。
その受注につながる問い合わせは、サイト情報をみて、もっと具体的に知りたいという欲求が芽生えた時に起こされる行動です。
では、「具体的に知りたいという欲求が芽生えた時」とはどうしたら起こるのでしょうか。
正解はありませんが、私は「機能」と「メニュー(価格)」に関連するキーワードを考えるようにしています。
なぜならば、問い合わせ内容として多いのは「機能に関してと費用感」だからです。
ほとんどの方は、漠然とした(抽象的な)検索キーワードでサイトにたどり着きます。
そしてサイトを眺めているうちに、「あ~。自分の知りたかったことはこれだ」とイメージが具体化していきます。
私の感触では「機能」と「メニュー(価格)」を見た時、自分のやりたいことがハッキリし
(業種にもよると思います、、、。)
- 自分のイメージしたことがこの機能で可能?
- 自分がやりたいことはどれくらいの費用でできるの?
と知りたい欲求が芽生えるのだと思います。
私は、検索条件として「安い 簡単 CRM」といったキーワードで検索されることを想定しています。
その結果、機能やプラン内容に関しての問い合わせを受けます。
おそらく、「簡単」とは「どれだけ簡単なのかな?」と感じての問い合わせだと思います。
その為、「機能やメニュー(価格)」と「検索されるニーズ」をすり合わせ(組み合わせ)つつ、ABテストを繰り返しながら「問い合わせに繋がりやすいキーワード」を見つけ出しています。
この条件は、状況により変わっていくので、日々検討する必要があります。
方法④:CTAボタンのデザインや配置の最適化
CTA(Call To Action)ボタンは、訪問者に行動を促すボタンです。
行動とは、「訪問者自身が興味を持ってボタン(リンク)を押す行為」です。
代表的なCTAボタンは、「問い合わせ」ボタンです。
どんな魅力的な商品やサービスでも、最後にCTAボタンを押してもらわなければ始まらないです。
その行動を起こしてもらった訪問者は見込客になり、何度かやり取りを行うことで注文(受注)に結び付くのです。
その為、LPやECサイトでは、CTAボタンを押してもらうことが最大の目的になります。
CTAボタンは、デザインや配置場所が重要と言われていますが、最近では、CTAボタン周りのテキストがCVに大きな影響を受けることが分かってきました。
CTAボタン周りのテキストはボタンを押す際の「一抹の不安」を解消する効果があります。
「一抹の不安」を解消する目的で準備されたテキストを「マイクロコピー」と呼びます。
マイクロコピーの例
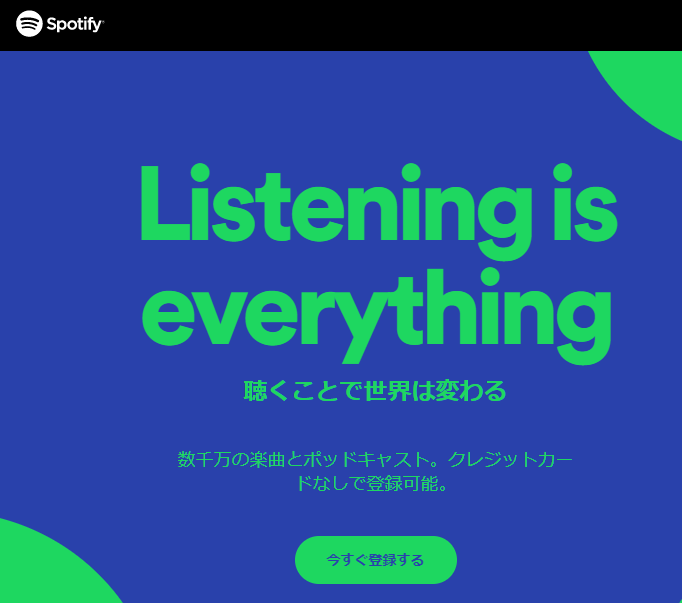
下記は、Spotify(音楽配信サービス)のマイクロコピーです。

「今すぐ登録する」がCTAボタンで、ボタン上部のテキストがマイクロコピーになります。
「クレジットカード無しで登録可能」の文言が「不安」を解消するフレーズです。
よくあるケースですと無料期間があっても、登録時にクレジットカードの入力が必要となります。
お試しで使ってみたいのに、クレジットカードの入力は心理的に抵抗感がありますよね。
その不安をマイクロコピーにより払拭するのが狙いです。
方法⑤:EFO(入力フォーム最適化)の施策実施
EFO(Entry Form Optimization)は、「問合せしよう!」「購入しよう!」と思う方の「入力のイライラ」や「やっぱり不安だからやめよう」を防止する為の施策になります。
せっかく、その気になっていただいたのに入力フォームで挫折されると非常にもったいないです。
重要なのは、
- 入力項目は最小限
- マイクロコピー対策
の2点になります。
郵便番号を入れると住所を自動入力してもらうような機能はあれば、入力が楽になりますが必須機能ではない気がします。
それより、もっと重要なのは、マイクロコピー対策です。
CTAボタンの施策で説明した通りマイクロコピーは「一抹の不安」を払拭する為の施策です。
例えば、申し込みフォームで「なんで生年月日が必要なの?」と思われたことはありませんか?
私にはあります。
無料期間でちょこっと試したいだけなのに、「なんでこんなに情報をとられるのか、、、」と思い、申込をやめた経験があります。
もし、生年月日の入力欄近くに、「誕生日に無料音楽サービスを行います。他の利用は行いません」といった表記があったら、申し込みをやめなかったかもしれません。
ちょっとしたことですが、初めて使うサービスは特に慎重になりますのでマイクロコピー対策で「もったいない」をなくすことが可能です。
webからの問い合わせ件数を増やすその他3つの対策
レスポンシブデザイン
レスポンシブデザインは、パソコン、タブレット、スマホのディスプレイサイズが異なる場合でも読みやすく表示する対策です。
具体的には、文字サイズや配置を変えます。
PCデザインのままスマホで見るとどこかのCMのように「小さくてみえな~い」と叫びたくなります。
このような不便を解消するのが目的です。
ウェブサイトは基本、スマホで見られることを前提に制作し、PCやタブレットでもデザインが崩れないように手直しをしていきます。
レスポンシブデザインと聞くとクリエイティブなデザインを想像しますがまるっきり違います。
訪問者に商品やサービスの魅力が伝わるようにどのような端末でも「見やすい」「読みやすい」ことに着眼を置いて制作しましょう!
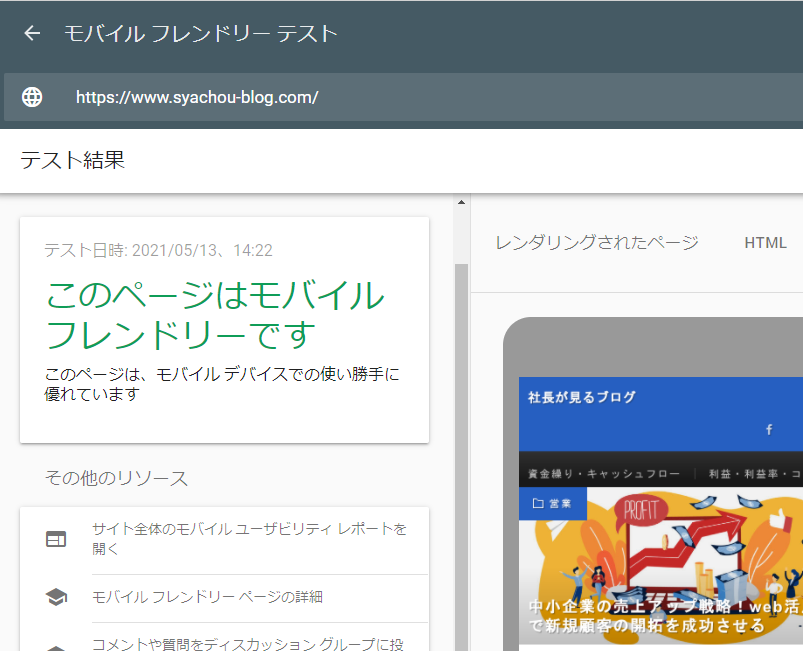
グーグルからスマホで見やすいかをチェックするツールが提供されています。
こちらで確認してみましょう

ページ表示速度の最適化
実は、ページ表示速度は重要です。
私はあるきっかけで、表示速度を気にするようになりました。
弊社で運営しているLPの表示速度が遅いことで、リスティング広告が意図して露出されなかったのです。
Googleは、インターネットで情報を検索する人たちが、より快適にサイト閲覧して情報を見つけ出してもいらうことに全精力を費やしていると言っても過言ではありません。
その為、「ページ表示が遅く、イライラさせるようなページは紹介しない!」と思っているのだと思います。
(多分そうです、いや、そうに違いない!)
その為、広告であっても表示速度が遅いとクリックされやすい場所での露出が少なくなるのです。
弊社の場合は、LPに操作動画を5カ所掲載しました。
youtubeへのアクセスが発生するので2秒程度は遅くなっていると思います。
それが、原因で表示速度評価がひくかったのだと思います。
その為、LPから動画を全て削除したところ、評価が上がり意図した露出が多くなりました。
SEO対策も一緒です。
スマホでも見やすい作りになっていないと評価が下がり検索結果に影響します。
その為、PCを想定した昔ながらのサイトはことごとく検索順位が落ちました。
このケースと同様でサイトの表示が遅いと訪問者が待てずに「戻る」ボタンを押してしまいます。
つまり、別のサイトに探しに行くのです。
表示は5秒以内と言われていますが、実際は3秒ぐらいしか人は待てないのかもしれません、、、。
ページ計測は、Googleからツールが提供されています。
こちらで確認してください。以外に「遅い」と評価されているかもしれません。
ホームページ上に電話番号の記載
電話番号を記載するとセールスの電話が非常に多くなり、その対応でイライラするので電話番号を公表していない企業は多いです。
今はメールでの問合せが一般的なので、あまり気にされない方も多いと思いますが、ホームページ上に電話番号が記載されているとたしかに「安心感」が出ます。
特に、ECサイトは販売者に電話で確認したいことがありますので、目立つところに記載することをお勧めします。
「メールでは伝えにくいな~」「発注前に、会話をしておきたい」ということも当然あり、その会話がキッカケで注文が受けることも十分考えられます。
その為、電話番号を記載する際には、マイクロコピー対策をお勧めします。
電話番号の上か下に、
- 営業時間
- お気軽にご連絡くださいのフレーズ
- スタッフの顔写真等
を合わせて記載することで、電話を気軽にかけてもらう雰囲気づくりが可能となります。
まとめ
ここまで、読んでいただきましてありがとうございます。
「まとめ」ますと、Webからの問合せを増やす為には、
- 「なぜサイトに訪問されたのか?」の理由を見つけ出す
- 訪問されてから問い合わせを押されるまでの「導線づくり」
が重要だと説明いたしました。
「なぜサイトに訪問されたのか?」の理由を知ることができれば、訪問者が欲しい情報を「導線」に準備出来ます。
細かいテックニックは多く存在しますが、重要なのは、「売り込み」ではなく「利用シーン」が伝わる導線を心がけることです。
利用シーンを「深掘り」することで、商品やサービスの「強み(ストロングポイント)」に気づくことができます。
この「強み」こそ、皆様の財産になります。